Read, Write, and Participate with Webmaker
Create a Webmaker Project
Made by Laura and remixed for Maker Party by Bobby.
Learners will create original web content by making projects with Webmaker.
2-3 hours
-
Preparation
- Do the activity on your own to become familiar with it.
- Install Webmaker on an Android phone running 4.0.4 (or greater).
If you're interested in contributing to Webmaker product and research efforts...
- Complete the Webmaker feedback questionnaire for yourself and pass it on to your learners once they've completed the activity.
Keep in mind...
While Webmaker is on Google Play, it's always under development and receives regular updates. If you or your participants encounter bugs or have feedback about the design or overall experience, please tell us. We will try to address concerns as quickly as possible, so please do your best as a facilitator to curb any frustration by finding workarounds with your participants and having them be a part of the bug/feedback documentation process.
-
15
minIntroduction
In a circle, have everyone introduce themselves.
To get everyone in the right frame of mind, ask each participant a question about themself or their experience. Reference back to responses here to assist when thinking about designing and creating later.
- "The last thing I made was _________."
- "The internet is not the same as the web because ___________."
- "My favorite way to create and share on the web is ____________."
-
10
minExplore Webmaker
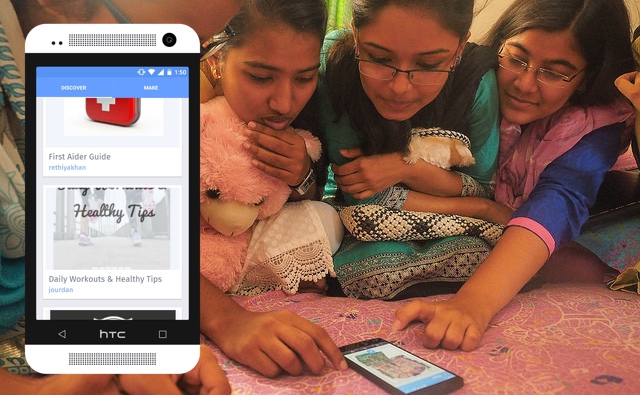
Introduce Webmaker to the participants by showing them the app.
- Discuss what Webmaker is for: discovering, creating, and sharing.
- Explore the Discover gallery (see image to the right) together to see what other people have made.
 Laura de Reynal
Laura de Reynal
-
10
minPlan your own project
Note: This section and the Sketch your ideas section can be substituted with a much more in-depth ideation exercise. Check out the Design a Story for the Web activity for more.
Generate some ideas about the projects that participants will create. Let people talk about their interests and how they can be expressed with Webmaker.
- Webmaker is a good story-telling platform.
- Pages can be arranged in a non-linear fashion to build projects with interesting or meaningful layouts.
- Imagine building another website — maybe your own — without any code.
- Look at the Project Ideas page for inspiration.
- Find 3 examples from the Discover gallery that are interesting and perhaps worth remixing.
Engage users in thinking about what they want to create and prompt with ideas for those who are lost.
- Imagine building another website — maybe your own — without any code.
- Look at the Project Ideas page for inspiration.
- Find 3 examples from the Discover gallery that are interesting and perhaps worth remixing.
 Laura de Reynal
Laura de Reynal
-
20
minSketch your ideas
Note: This section and the Plan your own project section can be substituted with a much more in-depth ideation exercise. Check out the Design a Story for the Web activity for more.
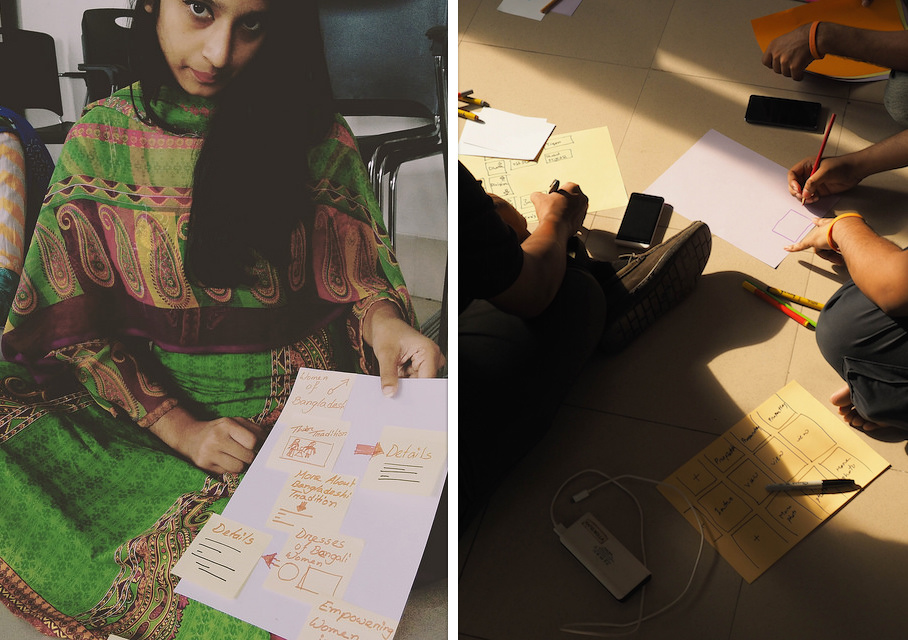
Before making projects with Webmaker on a phone, take some time to sketch out ideas on paper.
Use pieces of paper (A4 works best) to represent pages in Webmaker, and post-it notes to represent elements on those pages. On each post-it, briefly sketch ideas for elements and stick them to pages.
- Remember, the elements you can use to create Webmaker projects are Text, Images, and Links — the fundamental building-blocks of the web.
- Position post-it notes how you want — think position, rotation, and scale — just as you would with elements on pages in the app.
 Laura de Reynal
Laura de Reynal
-
30
minCreate your project in Webmaker
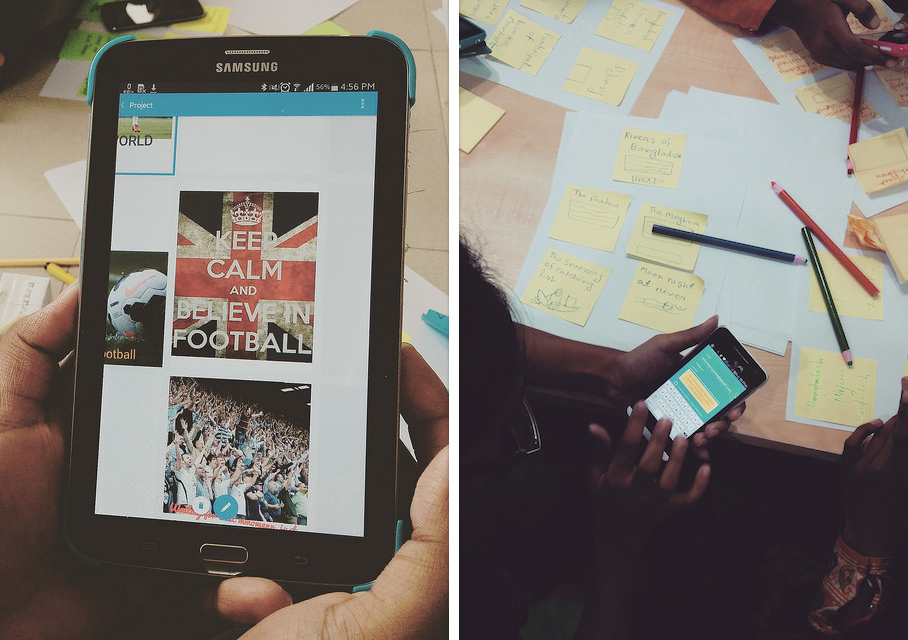
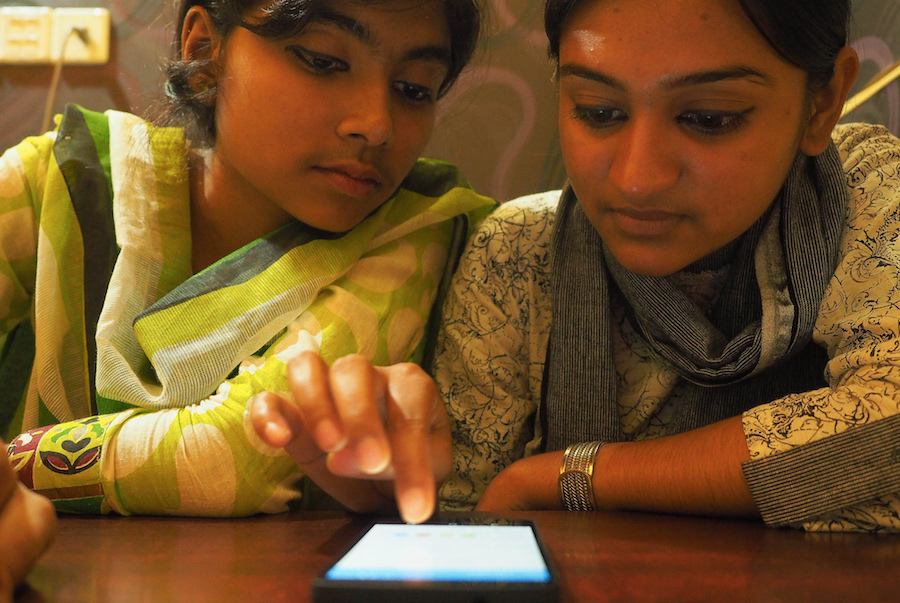
Using sketches from the previous step as a guide, have participants create Webmaker projects.
During this phase, try to monitor progress and chat with participants to understand what they make, why they're making it, and the difficulties and successes they encounter.
To encourage peer-teaching and feedback, try "making out loud" and have people talk about their discovery and creation process as they work with Webmaker. This might require some prompting, like, "What are you tinkering with right now?" or, "Has anyone discovered anything interesting?"
- "Oh, I just noticed the edit button. Looks like I can change my images that way."
- "How do I copy & paste?"
- "What's this lightning bolt? Oh, I can pick my own colors now!"
Research Contribution Opportunity
Engage participants to gather feedback about their experience using the app. Bugs and general feedback is always welcome. Just create an issue on github, where Webmaker is developed, or simply email help@webmaker.org.
 Laura de Reynal
Laura de Reynal
-
10
minCheck and Reflect
Pause the workshop and ask a few questions. Participants can share their progress and gather input from each other. Encourage them to go outside, take their creation to the next level.
Questions:
- What are you making?
- How are you feeling?
- Do you need help?
- Do you want to continue?
- What else do you need to make your project?
- How can you connect your project to other things that you're working on?
- What do you think about the app?
 Laura de Reynal
Laura de Reynal
-
40
minContinue Making
Let participants finish their projects. While this happens, continue to monitor progress and chat with them about what they're doing.
When participants finish their project, ask them to think about with whom they want to share it.
When they are ready, have each participant use the Share feature to send their project to someone they know, or post it on their favourite social network.
-
40
minShare and Discuss
Give each participant some time to share their project with the group. Talk about what went well, what was problematic, and what each participant learned.
If participants haven't finished their project, discuss what they can do to complete it later.
For participants that are finished, discuss what they can do next:
- Make another more ambitious project, building on their experience.
- Host their own workshop using this activity.
- Contribute to Webmaker through code, design, research, product development, and more.
Be sure to share any particularly creative or inspiring projects with @webmaker or help@webmaker.org.
-
20
minProvide Feedback
Bonus: Research Contribution Opportunity
Let each participant complete the Webmaker feedback questionnaire.
If anybody has more direct feedback to give the Webmaker team, feel free to contact us:
- Email: help@webmaker.org
- Twitter: @webmaker
- Facebook: facebook.com/mozillawebmaker
- GitHub: github.com/mozilla/webmaker-androidr
- IRC: irc.mozilla.org, #webmaker
 Laura de Reynal
Laura de Reynal
-
10
minEncourage Participation
Finally, mentorship and leadership skills are important tenets of Web Literacy and Mozilla. Encourage your participants to deepen their engagement by running their own version of this workshop.
Offer your perspective as a workshop leader and give participants a chance to ask questions about your experience and your involvement with Web Literacy, Webmaker, Mozilla, etc.
 Laura de Reynal
Laura de Reynal