Web Literacy Basics II | Project Playlist
Made by Mozilla, released under the CC-BY-SA license
90 minutes
Learners will build a playlist of songs from the Open Web, learning composing, remixing, searching, and sharing.
Web Literacy Skills
-
Read
Search -
Write
Code Compsoe Remix -
Participate
Open Practice
21st Century Skills
Learning Objectives
- Search for media shared on the Open Web.
- Embed media in a webpage.
- Change the settings in embedded media.
Audience
- 13+
- Beginner web users
Materials
- Internet-connected learner computers
- An Internet-connected instructor computer with a projector
-
1. Preparation
Learning Progression
In this lesson, your learners will:
- Learn how to search for embeddable music on Soundcloud.
- Review your community's norms for searching.
- Curate several songs from Soundcloud.
- Find the embed codes for those songs.
- Embed those songs as a playlist on a webpage by remizing this Thimble project.
- Reflect on their learning.
You should...
Do the activity on your own to become familiar with it. Click through the links in the activity and try to make one or two of the suggested projects using the instructions you find online.
- Follow this link to the Thimble project for this activity.
- Click on the green "Remix" button in the upper right-hand corner of the window to go into the project's code.
- Click on the "Tutorial" pane next to the "Preview" pane in the upper right-hand corner of the coding window.
- Follow the steps in the tutorial to complete the activity. You may also need to check back here and complete some of the steps in this lesson plan to successfully finish the Thimble project.
You can also try this module on embedding media in a webpage from the Mozilla Developer Network Learning Area.
You may also wish to set up an account (or several) on Thimble that you can share with your learners.
Review this definition of the word "Remix" so that you can help your learners (and colleagues!) understand that they can remix their projects to customize or improve them.Post the URL, or Web address, of today's project somewhere highly visible in your room. You may want to post it as a shortened link using a service like bit.ly.
-
2. Introduction
5 minutesWelcome your learners and explain that today we will build our own playlists using songs from the Open Web. We will
- Search for songs on Soundcloud, an online community for sharing music under copyright and open licenses.
- Learn the difference between linking to media and embedding it on a webpage.
- Embed the songs we pick on a webpage using Mozilla's online code editor, Thimble.
Again, after a brief reminder about what to do in case of inappropriate search results, we'll visit Soundcloud, pick our music, and then go into Thimble to follow a tutorial that teaches us how to embed our music in a webpage.
-
3. Revisiting Search Norms
5 minutesSoundcloud is like every other online community. You'll find awesome content there, but you'll also find the occasional words and pictures that are offensive to you and your learners. Before beginning today's project, talk with learners about what to do if they encounter inappropriate search results or comments. You might say something like this:
Whenever you search for online media in a classroom or club community, you have to do your best to avoid inappropriate material. Everyone should feel safe on the Open Web, so we should follow some common-sense rules about search in our learning space. Do your best to avoid offensive words and pictures, but if they do show up as part of your search results or in the comments on a piece of music you like navigate - or move - away from them and concentrate on finding material you can use for this project.
-
4. Searching on Soundcloud
20 minutesSoundcloud is an online platform and community for sharing music and sounds. You'll find everything there from remixes of pop music to recordings of crickets. You can search by artist name, song title, or any musical "tag" you can think of like "dubstep," "folk," or "remix."
Encourage your learners to think thematically and curate - or purposefully collect - a set of interrelated songs to share. Maybe one learner will pick songs that represent her friends while another will put together a playlist of "hype" music for his cross-country runs. Invite learners to be intentional about their searches so they don't get overwhelmed by choice.
Guide your learners to the site and help them get started searching. Be ready to help them steer away from inappropriate album cover art and the stray inappropriate comment that might pop up under a song while it plays.
Give learners about 20 minutes to search out 5-6 songs. Ask learners to bookmark those songs or copy and paste the URLs - or Web addresses - into another document so they can get back to those songs easily.
-
5. Finding Embeddable Media Links
15 minutesMultimedia sites like Soundcloud and YouTube let you link to the pages where videos live. For example, you could link to a song or video on your own webpage, and when you clicked on that link your browser would take you to a different webpage - the one where the song or video is.
However, these sites also let you "embed" media on your own webpage so you can play a song or video without leaving that page.
When you embed media, you create a small window or passage in your own webpage that loads the song or video you want right there. An "embed" is a piece of media you call or pull into your webpage using code. Usually, the
iframetag creates the embed in your webpage.Quickly demo the embed process for your learners. Invite them to follow along on their own computers using one of the songs they chose for this project.
To embed a file from Soundcloud,
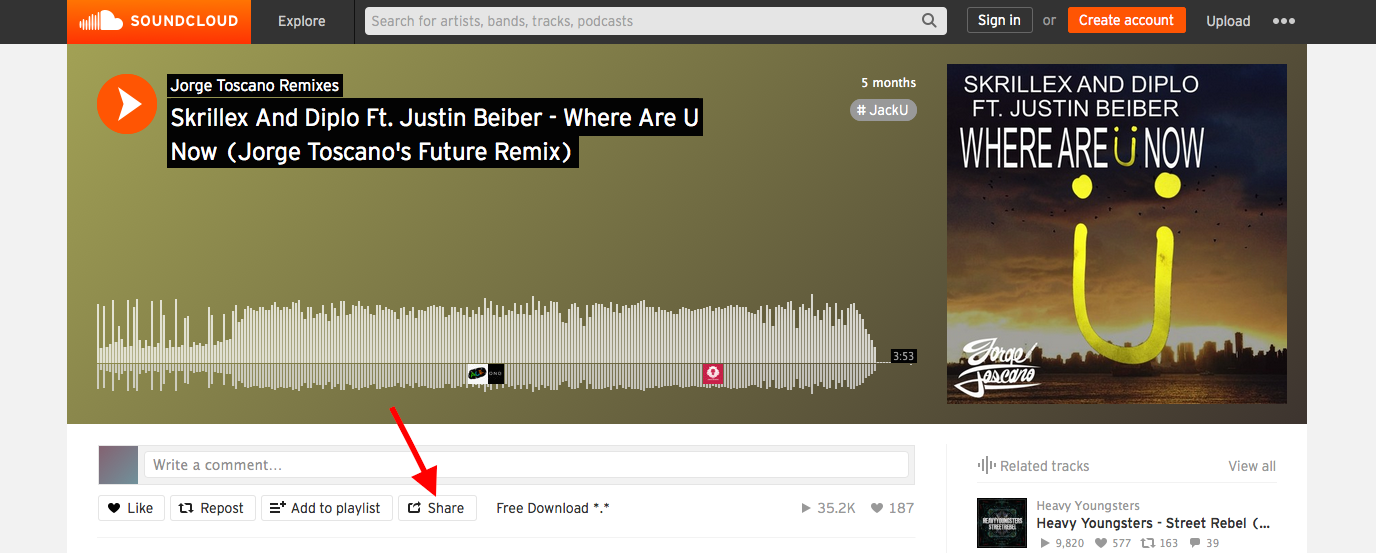
- First, you click on the "Share" button underneath the song's "waveform" player.

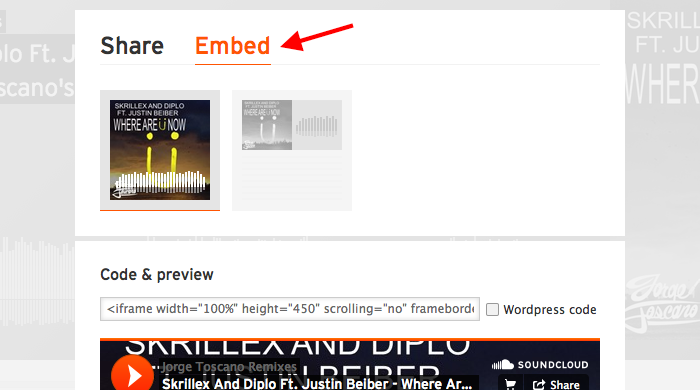
- Then you click on the "Embed" pane.

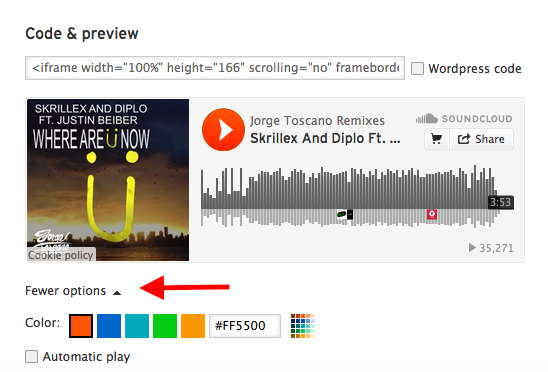
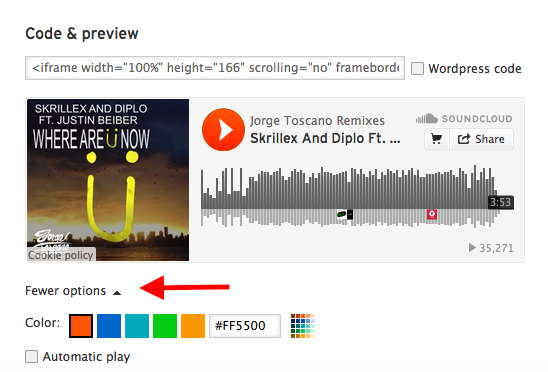
- Next, you choose your options - like the color and shape of your media player.

- Then copy the provided code.

- Finally, you paste the code into your own webpage to embed the media there.

Let's try it. Ask learners to follow these steps to grab an embed code from one of their songs. Then, bring the group over to "Project Playlist" on Thimble.
Optional:As you teach activities that involve online communities (like Soundcloud for this activity), ask students to document how they ask the community for help in completing their work. You might also add a reflection question, as well, about how asking others for help on a community-driven platform made work easier or more difficult and why.
- First, you click on the "Share" button underneath the song's "waveform" player.
-
6. Embedding Media in Thimble
20 minutesOnce you get all your learners to the project in Thimble, help them login with a class account or with individual learner accounts.
After learners login, have them click the large green "Remix" button in the upper right-hand corner of the screen. That button will take them into the code for this project.
learners will see a sidebar called "FILES" with the different parts of this project. They will see a section of code in the middle and they will see a preview of the webpage on the right. Above the webpage preview on the right, there is also a "Tutorial" tab.
learners can click the tutorial tab to find set-by-step instructions for this part of the project. They can even leave the tutorial tab open, click on
index.htmlin the "FILES" sidebar, and then edit that page (which is the main page of the activity) while reading the directions from the tutorial pane. Try this yourself and model the process with your projected computer to help them understand the set up or "development environment" inside Thimble.Essentially, at this point learners will follow the tutorial to replace the old embed codes with their new ones. As they replace each old song on the webpage, a new song should show up. learners can click back and forth between the "Preview" and "Tutorial" panes to test their edits on
index.html.Point out to learners the "Turn off the Soundcloud comments" section of the tutorial. That part of the tutorial shows them how to turn off comments on their webpages so they don't run the risk of displaying any inappropriate comments there.
Give learners about 20 minutes to swap out the songs. Encourage learners to help one another and answer any questions they have while moving through the tutorial.
-
7. Reflection and Assessment
10 minutesFinally, facilitate a reflective discussion of learners' experiences.
Before you begin, remind learners of community norms about kindness and encourage them to talk about their own learning, not about other people.
Use questions like these or develop your own.
- Would you ever share your own music or art online for others to embed and comment on like this? Why or why not?
- How did you pick your music? What kinds of connections or themes did you have in mind?
- What surprised you about Soundcloud or the music and sounds you could find there?
- What was it like to begin with a webpage you had to remix? How would this project have been different if you started from scratch?
- What would it be like to make your own music to share on Soundcloud? Who might be interested in that?
You may ask learners to document or record their answers for assessment. Be sure to help each learner find a way to share that works for her, as well as for you, so you can gauge her learning about today's topic without a particular tool (like paper/pencil) blocking a learner's expression.
If you or your learners are curious to learn more, check out this Introduction to HTML or this module on embedding media on a webpage from the Mozilla Developer Network Learning Area.