MDN Changelog for February 2018
Here’s what happened in February to the code, data, and tools that support MDN Web Docs:
- Migrated 14% of compatibility data, leaping to 57% completion for the conversion effort.
- Improved and extended interactive examples
- Prepared for a CDN and Django 1.11
- Shipped tweaks and fixes by merging 413 pull requests, including 147 pull requests from 47 new contributors.
Here’s the plan for March:
- Move developers to Emerging Technologies
- Meet in Paris for Hack on MDN
- Evaluate proposals for a performance audit
Done in February
Migrated 14% of compatibility data
In February, we asked the MDN community to help convert compatibility data to the browser-compat-data repository. Florian Scholz led this effort, starting with a conference talk and blog post last month. He created GitHub issues to suggest migration tasks, and added a call to action on the old pages:

The response from the community has been overwhelming. There were 203 PRs merged in February, and 96 were from 23 first-time contributors. Existing contributors such as Mark Boas, Chris Mills, and wbamberg kept up their January pace. The PRs were reviewed for the correctness of the conversion as well as ensuring the data was up to date, and Florian, Jean-Yves Perrier, and Joe Medley have done the most reviews. In February, the project jumped from 43% to 57% of the data converted, and the data is better than ever.
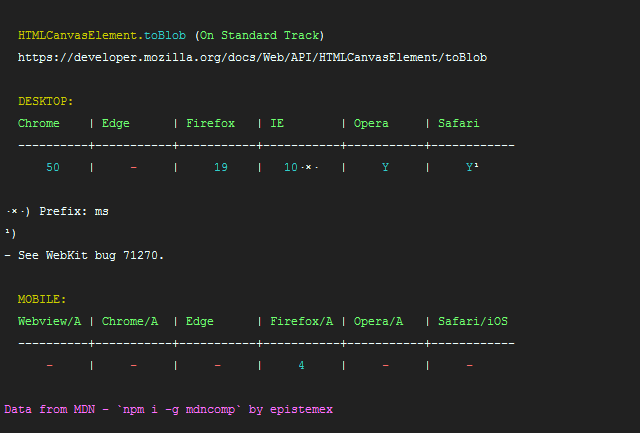
There are two new tools using the data. SphinxKnight is working on compat-tester, which scans an HTML, CSS, or Javascript file for compatibility issues with a user-defined set of browsers. K3N is working on mdncomp, which displays compatibility data on the command line:

If you have a project using the data, let us know about it!
Improved and Extended Interactive Examples
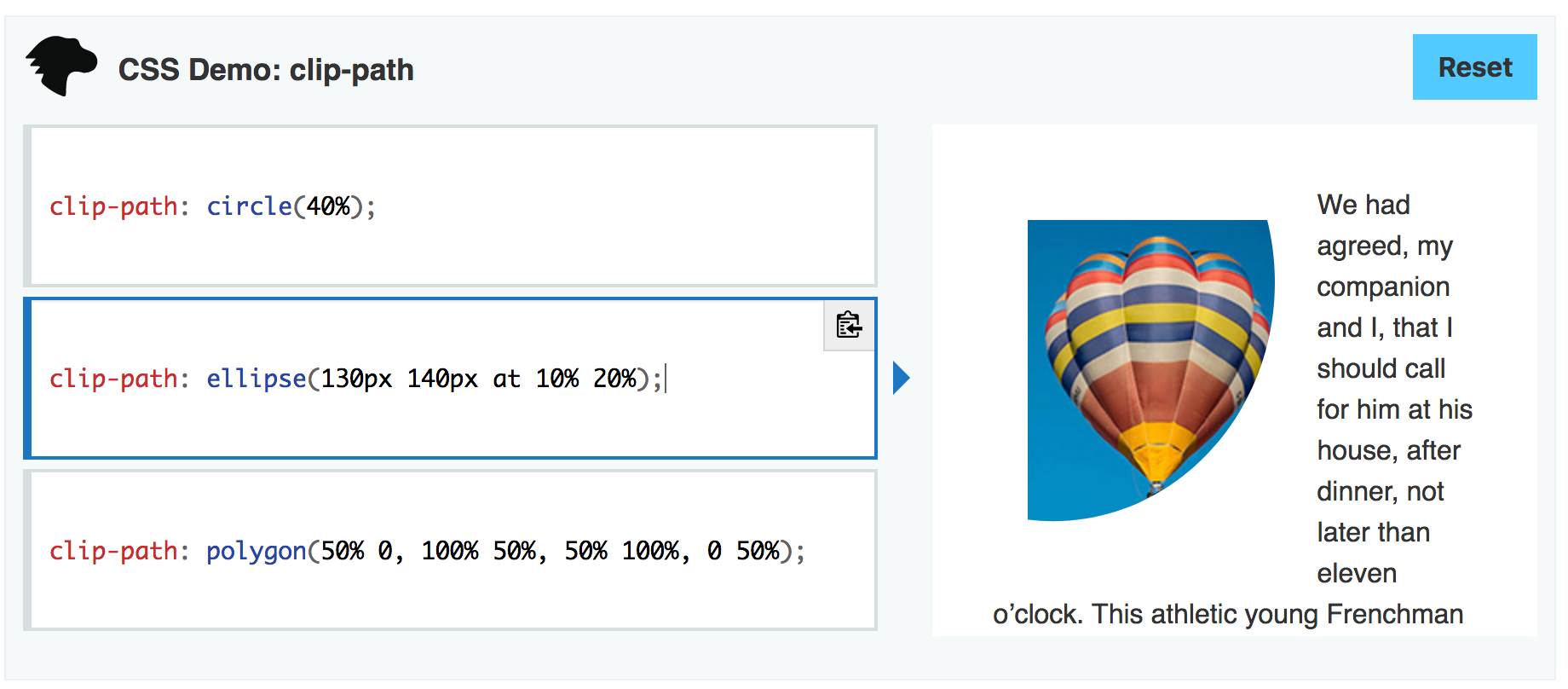
We continue to improve and expand the interactive examples, such as a clip-path demo from Rachel Andrew:

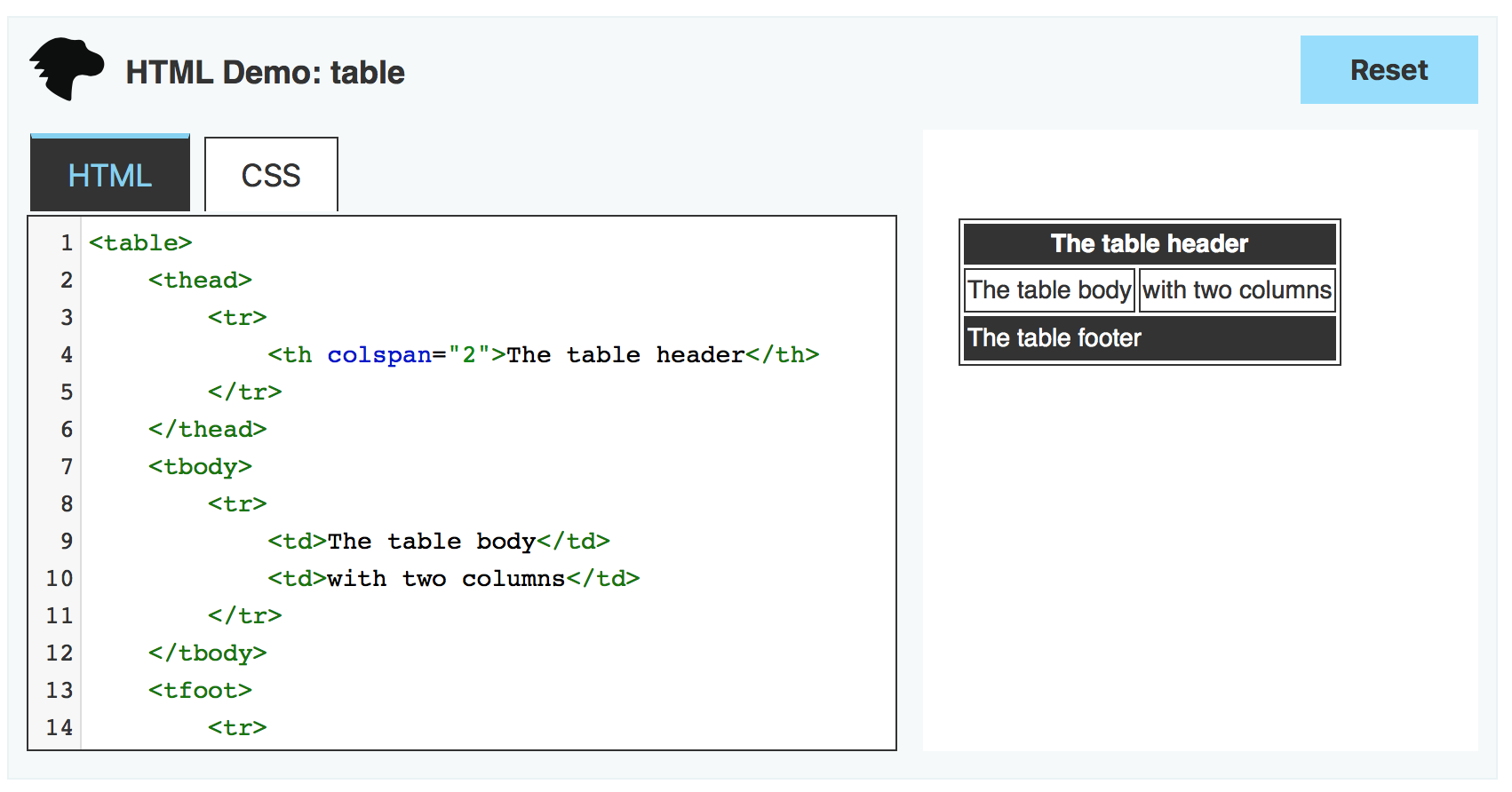
We’re expanding the framework to allow for HTML examples, which often need a mix of HTML and CSS to be interesting. Like previous efforts, we’re using user testing to develop this feature. We show the work-in-progress, like the <table> demo, to an individual developer, watch how the demo is used and ask for feedback, and then iterate on the design and implementation.

The demos have gone well, and the team will firm up the implementation and write more examples to prepare for production. The team will also work on expanding test coverage and formalizing the build tools in a new package.
Prepared for a CDN and Django 1.11
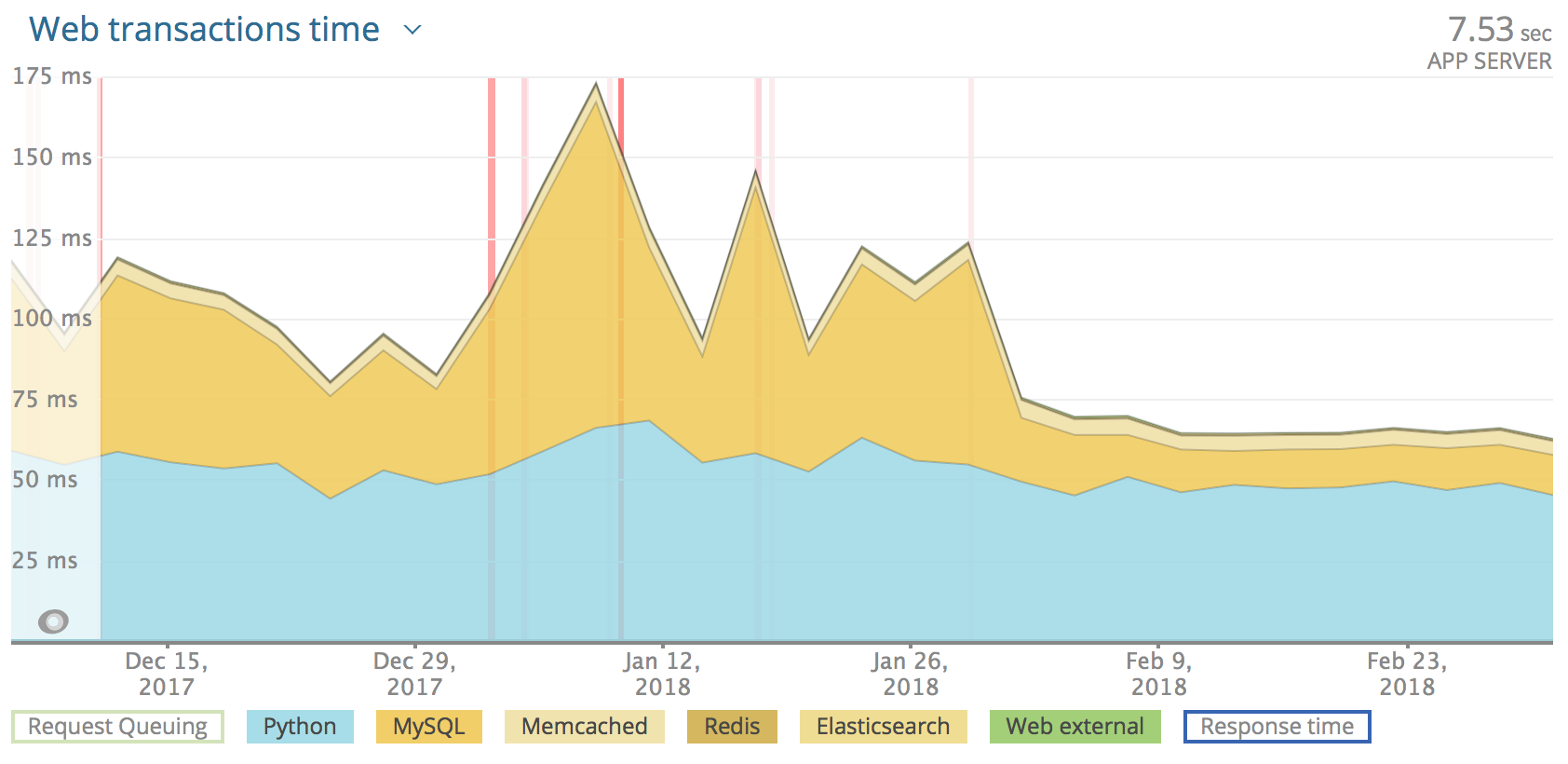
We made many changes last month to improve the performance and reliability of MDN. They worked, and we’ve entered a new period of calm. We’ve had a month without 3 AM downtime or performance alerts, for the first time since the move to AWS. The site is responding more smoothly, and easily handling MDN’s traffic.

This has freed us to focus on longer term fixes and on the goals for the
quarter. One of those is to serve MDN from behind a CDN, which will further
reduce server load and may have a huge impact on response time.
Ryan Johnson is getting the code ready.
He switched to Django’s middleware for handling ETag creation
(PR 4647), which allowed him to
remove some buggy caching code
(PR 4648). Ryan is now working
through the many endpoints, adding caching headers and cleaning up tests
(PR 4676,
PR 4677, and others). Once this
work is done, we’ll add the CDN that will cache content based on the directives
in the headers.
My focus has been on the
Django 1.11 upgrade,
since
Django 1.8 is scheduled to lose support in April.
This requires updating third-party libraries like django-tidings
(PR 4660) and
djangorestframework
(PR 4664
from Safwan Rahman). We’re moving away
from other requirements, such as dropping dbgettext
(PR 4669). We’ve taken care of
the most obvious upgrades, but there are 142,000 lines of Python in our
libraries, so we expect more surprises as we get closer to the switch.
Once the libraries are compatible with Django 1.11, the remaining issues will be with the Kuma codebase. Some changes are small and easy, such as a one-liner in PR 4684. Some will be quite large. Our code that serves up locale-specific content, such as reverse and LocaleURLMiddleware, are incompatible, and we’ll have to swap some of our oldest code for Django’s version.
Shipped Tweaks and Fixes
There were 413 PRs merged in February:
- 203 mdn/browser-compat-data PRs
- 89 mdn/interactive-examples PRs
- 63 mdn/kumascript PRs
- 36 mozilla/kuma PRs
- 11 mdn/data PRs
- 11 mozmeao/infra PRs
147 of these were from first-time contributors:
- Update String method support in Node.js (BCD PR 938), from Keith Cirkel.
- Add Edge support of
grid-template-columns:repeat()(BCD PR 939), from Timmy Kokke. animation-nameis supported since Edge 12 (BCD PR 951), from Borek Bernard.- Add RTCCertificate compat data (PR 952), Adding compat data for RTCConfiguration (PR 958), and 48 more PRs to BCD from David Ross.
- Change ordering for String.prototype.includes (BCD PR 953), from Todor Gaidarov.
- Added chrome and opera support of min-height:fill-available (BCD PR 962), from Abel Serrano Juste.
- String.prototype.includes is incorrectly marked as deprecated (BCD PR 974), from Patrick Westerhoff.
- Add compat data for Animation (PR 975), Adding compat data for Blob (PR 988), and 6 more PRs to BCD from Ethan Brooks.
- Adds compat data for AnimationEffectTiming (PR 1000), Adds compat data for AnimationEffectTimingReadOnly (PR 1001), and 6 more PRs to BCD from Benny Powers.
Array.prototype.values()shipped in FF and Chrome (BCD PR 1014), from Serg Hospodarets.- Add comp data for BroadcastChannel (PR 1026), add compat data for BudgetService and BudgetState (PR 1028), and 6 more PRs to BCD from Germain.
- Update referrer policy compat data to note some values as standard (PR 1032), from David Bruant (first contribution to BCD).
- Adding compat data for HTML global attributes (BCD PR 1089), from Sebastian Martin.
- Add Animation.updatePlaybackRate (BCD PR 1106), from Brian Birtles.
- Add PerformanceNavigationTiming (PR 1117), Add PerformanceResourceTiming (PR 1118), and Add NavigationPreloadManager (PR 1194), to BCD from ExE Boss.
- Add nodejs compat for Object.entries() (PR 1129), and Add nodejs compat for Object.getOwnPropertyDescriptors() (PR 1131), to BCD from Antoine Neff.
- Correct support for css
break-properties (BCD PR 1133), from shrpne. - Update npm dependencies install command (BCD PR 1136), from Lubos.
- Add compat data for Console (BCD PR 1145), from Adrian Heng.
- Added Edge version that supports exponentiation (BCD PR 1153), from Vijay Koushik, S..
- Updated versions for node async/await (BCD PR 1182), from Chris Weed.
- HTMLHtmlElement compat data (BCD PR 1201), from Augusto Quadros.
- adding compat data for HTMLHRElement (BCD PR 1202), from Raju Dasa.
- Adding flex-wrap example (PR 524), Flex examples (PR 558), and 8 more PRs to Interactive Examples from Rachel Andrew.
- Update class expression example (Interactive Examples PR 539), from Xi Zhang.
- Fix typo (Interactive Examples PR 540), from Hidde de Vries.
- Adding border radius example with recommended changes. (PR 546), Adding list-style css example. (PR 547), and Adding supporting samples for border corners to support request #502 (PR 553), to Interactive Examples from Helmut Granda.
- Add
list-style-positioncss example (Interactive Examples PR 559), from Darek Antkowicz. - add css font-size examples (Interactive Examples PR 567), from Ben Stokes.
- CSS examples: example for z-index (Interactive Examples PR 570), from Veekas Shrivastava.
- CSS interactive examples: Add example for width. (Interactive Examples PR 571), from Dominic Duffin.
- Add resize example (Interactive Examples PR 582), from Ben.
- Add example for list-style-type CSS property (PR 594), Add example for list-style-image CSS property (PR 600), and 9 more PRs from Daniel D. Beck (first contributions to Interactive Examples).
- feat: adds cursor interactive examples (Interactive Examples PR 597), from Brian Macdonald.
- Issue 561 Added example for vertical-align in text context (Interactive Examples PR 606), from Laurent Lyaudet.
- Browser Kompatibilität -> Browserkompatibilität (PR 570), add german translation (PR 617), and add german translation (PR 618), to KumaScript from schlagi123.
- Add WebAuthn spec (PR 574), and Add Web Authentication API (PR 615), to KumaScript from Adam Powers.
- Update Russian translations (KumaScript PR 578), from Dmitry Murzin.
- Add Arabic language to
LocalizationStatusl10nPrioritymacro (KumaScript PR 586), from Ahmad Nourallah. - Update Japanese translation
(PR 590),
Added Japanese translation
(PR 591),
and
Added Japanese translations for
CompatTable. (PR 593), to KumaScript from Masahiro Fujimoto. - Modify Japanese translation of spec status (KumaScript PR 596), from Momdo Nakamura.
- Adding missing fr strings (KumaScript PR 604), from Alphal10n.
- added Chinese simplified translation for
learnsidebar(KumaScript PR 637), from Allan Simon. - fix bug 1419466 - added Jinja2 extension of translating the 404 page (Kuma PR 4655), from Hritvi Bhandari.
- bug 951180: Position labels after checkboxes (Kuma PR 4682), from Donovan Glover.
- Microsoft CSS changes (Data PR 156), from jameshkramer.
- Update align-items to match current spec (PR 170), from Michael[tm] Smith (first contribution to Data).
- Correct and add some Japanese translations (Data PR 175), from Masahiro Fujimoto.
Other significant PRs:
- Delete
suivantmacro, (PR 582),AnteriorSiguiente.ejs(PR 587), and 27 more macro deletion PRs from SphinxKnight. - [Bug 1434690] Use different favicon on staging and development (Kuma PR 4650), from Safwan Rahman.
- bug 957802: Add Code of Conduct, Update Contributing doc (Kuma PR 4674), from me.
- Fix bug 1434558, swap search and toolbox components
(Kuma PR 4656),
from
Schalk Neethling.
Check that your profile image still works with round photos!

- update mdn backup cron image version + docs (Infra PR 719), from Dave Parfitt.
Planned for March
We’ll continue with the compatibility migration, interactive examples, the CDN, and the Django 1.11 migration in March.
Move developers to Emerging Technologies
Starting March 2, the MDN developers move from Marketing to Emerging Technologies. We’ll be working on the details of this transition in March and the coming months. That will include planning a infrastructure transition, and finding a new home for the MDN Changelog.
Stephanie Hobson and I joined Marketing Engineering and Operations in March 2016, back when it was still Engagement Engineering. EE was already responsible for 50% of Mozilla’s web traffic with www.mozilla.org, and adding support.mozilla.org (34%) and developer.mozilla.org (16%) put 99% of Mozilla’s web presence under one engineering group. MDN benefited from this amazing team in many ways:
- Josh Mize led the effort to integrate MDN into the marketing technology and processes. He helped with our move to Docker-based development and deployment, implemented demo deploys, advocated for a read-only and statically-generated deployment, and worked out details of the go-to-AWS strategy, such as file serving and the master database transfer. Josh keeps up to date on the infrastructure community, and knows what tech is reliable, what the community is excited about, and what the next best practices will be.
- Dave Parfitt did a lot of the heavy lifting on the AWS transition, from demo instances, through maintenance mode and staging deployments, and all the way to a smooth production deployment. He figured out database initialization, implemented the redirects, and tackled the dark corners of unicode filenames. He consistently does what need to be done, then goes above and beyond by refining the process, writing excellent documentation, and automating whenever possible.
- Jon Petto introduced and integrated Traffic Cop, allowing us to experiment with in-content changes in a lightweight, secure way.
- Giorgos Logiotatidis’s Jenkins scripts and workflows are the foundation of MDN’s Jenkins integration, used to automate our tests and AWS deployments.
- Paul McLanahan helped review PRs when we had a single backend developer. His experience migrating bedrock to AWS was invaluable, and his battle-tested django-redirect-urls made it possible to migrate away from Apache and get 10 years of redirects under control.
- Schalk Neethling reviewed front-end code when we were down to one front-end developer. He implemented the interactive examples from prototype to production, and joined the MDN team when Stephanie Hobson transitioned to bedrock.
- Ben Sternthal made the transition into Marketing possible. He made us feel welcome from day one, hired some amazing contractors to help with the dark days of the 2016 spam attack, hired Ryan Johnson, and worked for the resources and support to move to AWS. He created a space where developers could talk about what is important to us, where we spent time and effort on technical improvements and career advancement, and where technical excellence was balanced with features and experiments.
MDN is on a firmer foundation after the time spent in MozMEAO, and is ready for the next chapter in its 13 year history.
Ryan Johnson, Schalk Neethling, and I will join the Advanced Development team in Emerging Technologies, reporting to Faramarz Rashed. The Advanced Development team has been working on various ET projects, most recently Project Things, an Internet of Things (IoT) project that is focused on decentralization, security, privacy, and interoperability. It’s a team that is focused on getting fresh technology into users’ hands. This is a great environment for the next phase of MDN, as we build on the more stable foundation and expand our reach.
Meet in Paris for Hack on MDN
We’re traveling to the Mozilla Paris Office in March. We’ll have team meetings on Tuesday, March 13 through Thursday, March 15, to plan for the next three months and beyond.
From Friday, March 16 through Sunday, March 18, we’ll have the third Hack on MDN event. The last one was in 2015 in Berlin, and the team is excited to return to this format. The focus of the Paris event will be the Browser Compat Data project. We expect to build some tools using the data, alternative displays of compat information, and improve the migration and review processes.
Evaluate Proposals for a Performance Audit
One of our goals for the year is to improve page load times on MDN. We’re building on a similar SEO project last year, and looking for an external expert to measure MDN’s performance and recommend next steps. Take a look at our Request for Proposal. We plan to select the top bidders by March 30, 2018.