What's in a Name?
Introduction to Javascript Code and Variables
Made by Mick Fuzz and as a contribution to be remixed for Clubs by Mozilla.
Javascript is one of the key parts of the Web (together with HTML and CSS). Without it pages would be pretty static as JS creates interactivity. We can say that Javascript helps make the web dance.
45 minutes to an hour
-
Preparation
If, you are working thought these activities on your own then you can try each of them in turn and skip the ones you can't do by yourself.
If, you are going to do a workshop with other people then it's a good idea to first do the activities on your own to become familiar with them.
Some of these activites use the online Thimble tool from Mozilla webmaker. To get the most out of the workshop it is a good idea to get your students to head over to "https://webmaker.org and create a Webmaker account if they don't already have one. In this way they will be able to save work.
-
10
minIntroduction
A short introduction on the mechanics of the web.
- What are the three main elements of HTML5 (HTML, css and Javascript)?
- Do you know any online games that use Javascript?
- What else is it used for? Examples linclude: validation of forms, interactive page elements, chat elements of pages
Then review some online games including Cube Slam to have a bit of fun and see the potential for Javascript.
Javascript is one of the main sparks that make the web dance

Feel the Script animate your bones -
15
minOffline Activity - Game to help understand variables
In coding we use variables to store different kinds of data. In this game the boxes represent variables.

Variables values and Boxes. - Get one box per person in your group. Write Name on the side of the boxes.
- Write your name on a piece of paper and Close the boxes.
- Mix up the boxes and put the boxes in pairs or threes.
- Open the boxes and stand next to your box. The person you are standing with will be your coding partner for this session.
In this game the boxes represent variables and the sheets of paper with our names on are values. Variables are used all the time in coding to work with different kinds of data.
In the Magic Numbers session we found out about different Datatypes including numbers and Strings. This activity is like creating lots of different variables of with String values. The string value are our names.
-
15
minActivity - Create an online, international T-Shirt Shop
Variables are a way of storing data in coding. This activity uses number variables to do the maths needed to create an international T-Shirt shop.
Everyone loves T-shirts and with international shipping you can get rare T-shirts from around the world. The problem is currency rates between different kinds of money are always going up and down.
- Go to T Shirts for sale activity - here
- click REMIX (green button on the top right)
- Read the instructions in the code we can change a page to add JavaScript to add a price of the T-Shirt in Euros to the page.
This activity shows how we can use Javascript to do maths the maths we need to change a T-shirt price from one currency to another.
-
15
minActivity - Get started with String Variables
Keywords - variable, value, assign, code, text coding
Learners should split into groups of 2 or 3. The challenge is to find out what is happening under the hood of the browser. We are entering a new world.
Follow these instructions ot get started:
- Open Firefox (or other browser)
- Press F12 to bring up some tools
- Click on Console
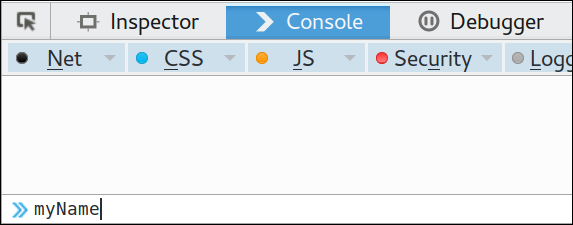
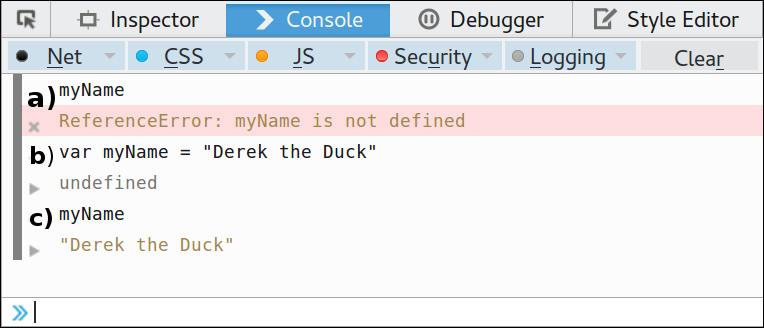
- Press F12, find the Console (see image), type myName into the Console and press the Enter key

Press F12, find the Console (see image), type myName into the Console and press the Enter key. Give the students the following info:
- The console is normally used to find out errors on our page.
- Here we will use it to find out more about Javascript.
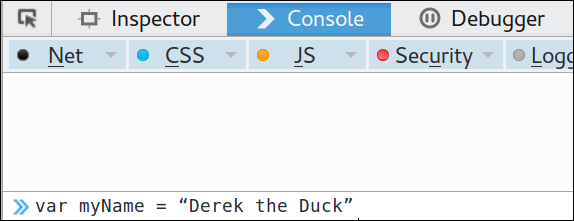
- Now type the following (you can change the name to your own) and press Enter.

Assign a value of a name to the variable myName What we just did in the language of coding was to assign (give) a value of "Derek the Duck" to a new varible called my name. Next try this:
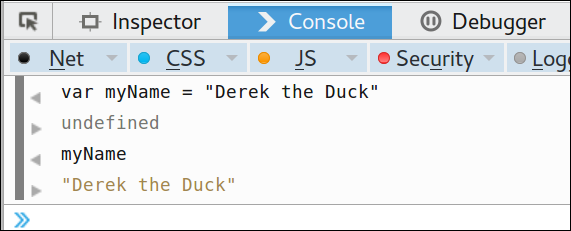
- Now type and enter myName again.
- What are the results?

Have a look at the results. What did this teach us about Javascript and variables?
These lines of code create and then print out a variable. A variable is a way of storing a number, name or some other information. You can think of it as a space in the memory of computer or phone. When you save a number in your phone, it is being kept as a variable. Let's look at our lines of code.

What just happened? - In a We asked to be shown the value of the “variable” called myName. There was an undefined error - don't worry about that - it's because we haven’t created a variable called myName yet.
- In b we do create a variable of myName and give it a value. In my example this is like the instruction “Set the variable myName to be a value of Derek the Duck ”.
- In c we can see that this has worked. We Type the name of the variable and the value appears on the Console.
This video sums it all up pretty well too!
-
10
minOffline Activity - What's in a name
Generating ideas for fun names.
- Get 3 or 4 boxes to hold your ideas.
- Get lots of post it notes or bits of paper.
- Decide on categories for your boxes: eg, colours, moods, animals, food.
Choose 2 boxes. Let's say colour and food. Everyone go around and think of one each. Examples could be, Red Lion, Blue Cat, Green Cow etc. No-one can choose the same animals.
Try this again with 2 other boxes. Keep going and try to get crazier and stranger combinations.
Now everyone has to write on post it notes of bits of paper to put in at least one in each box. They should write their own choices.

Feel the Script animate your bones -
25
minRemixing a page: Custard Pies Tour
Katy Perry is going on tour again soon. But there is a problem! Katy has not chosen the name of the tour yet. She has many many of ideas and just can't decide yet. It is going to be either “Changeable Custard”, “Fickle Flans” or “Variable Vollyballs” .
Our team has written a web page using Javascript to make it easy to change the name of the tour. Our job is to update the page with the correct name.

- Go to the Tour Promotion page - here
- click REMIX (green button on the top right)
- You can see the code of the page on the left window and the end result on the right. Don’t worry you don’t need to understand all the code we are just changing one thing
- Find where the value of the variable tourName is set (clue it’s near the top) & Change the value of this variable from Custard Pies to something else
- You will see all mentions of the tour on the page on the right get updated. How many mentions of your tour name are there on the right?
- Look at the code. Can you find the code used to write the value of the variable tourName into the document?
- To check can you find two mentions of tourName in the code and see where they appear in the web page on the right?
Answer: The code used to write our variable to the page is
<script>
document.write(tourName)
</script>
Bonus Question: All javascript needs to go inside <script> tags in an HTML page. What happens if you remove the <script> tags
-
10
minTaking it further
Here are some ideas for taking what you have learned further.

Variables put you at the controls. - Can you remix the page much more to change it much more. Change the name of the artist. Can you change the photos and logos used? What about the text of the page.
- What about variables in javascript? This example showed us the power of variables. If we change the value of a variable in one place then every time it is used the new value will be used.
- Can you think of a website you might want to make. Can you imagine a page on this website where you could use a variable to give you the ability to change something in one place, and for all mentions of it to be updated everywhere in all your pages of the site. Can you think of examples of how this is used in other real life websites?
